Horseman v0.3.2 out now, with GPT integration and much more.
Crawl the web the way you want.
Join the
Horseman
Horseman is your endlessly configurable crawling companion.
v0.3 available for Windows, Mac OS (Intel and M1/M2), and Linux
New with Horseman v0.3
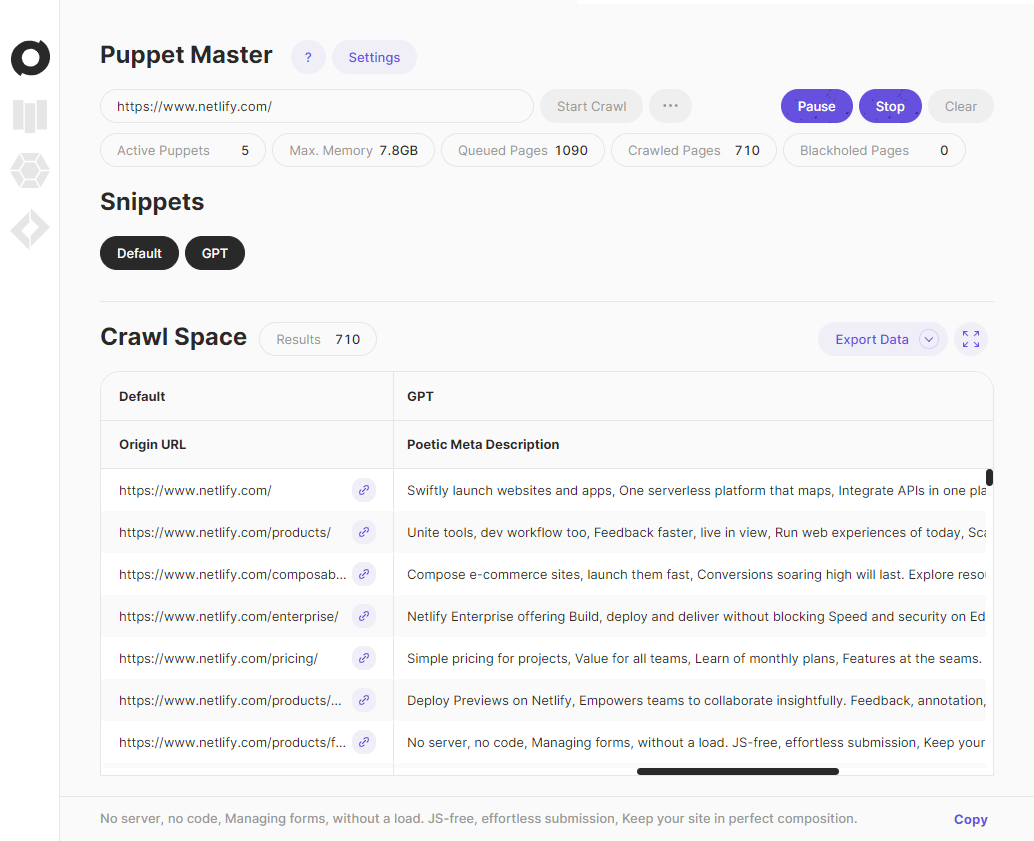
- 🕷️ Crawl the web with GPT3.5 and use page content with prompts; combine any piece of page data, or send the entire page to GPT for analysis.
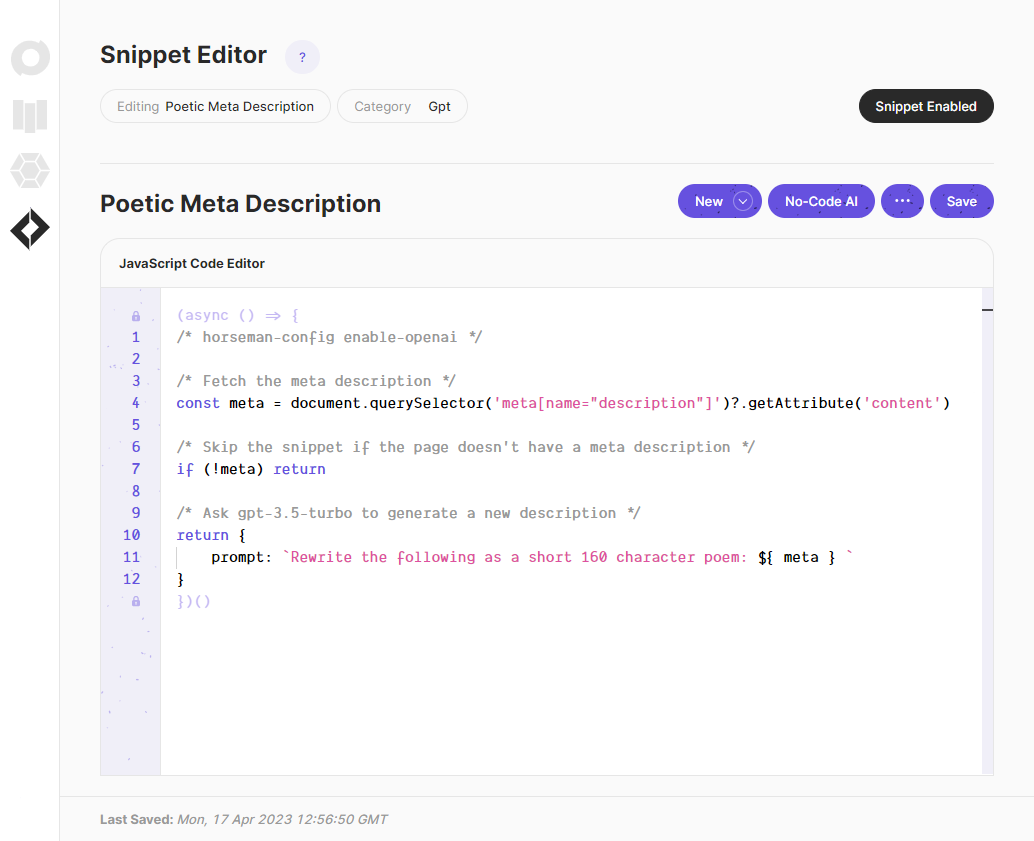
- 🤖 Don't know JS? Create snippets with an AI helper instead.
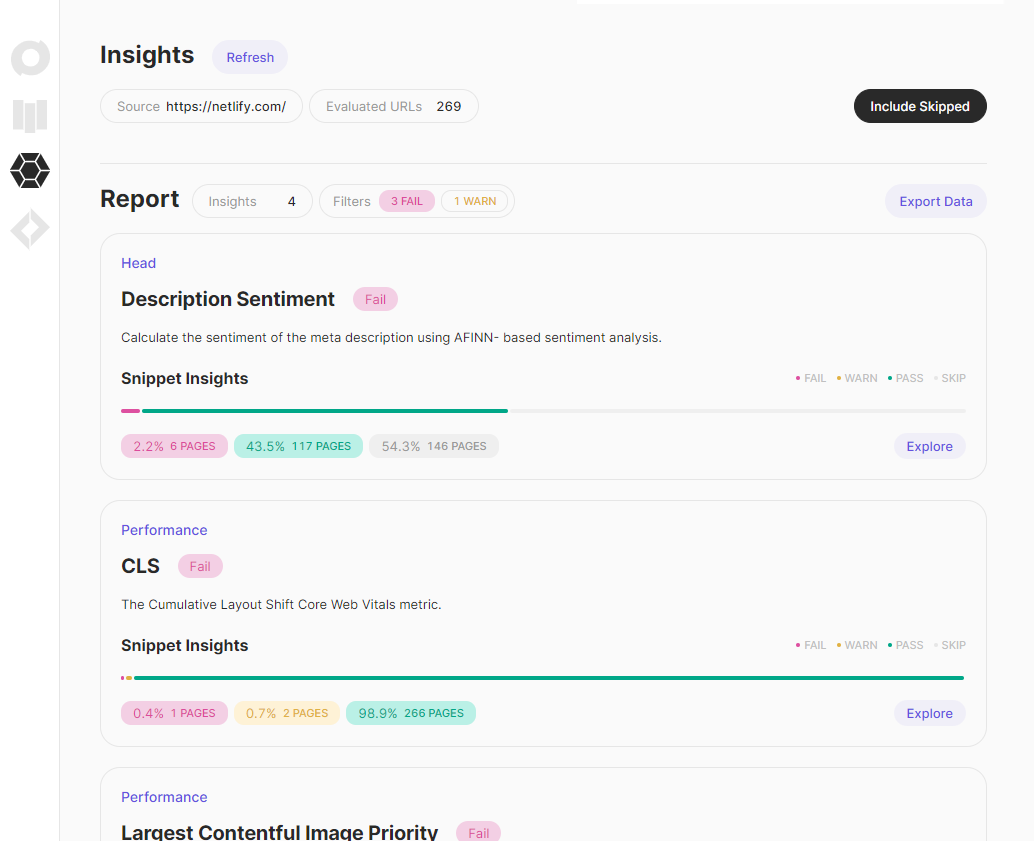
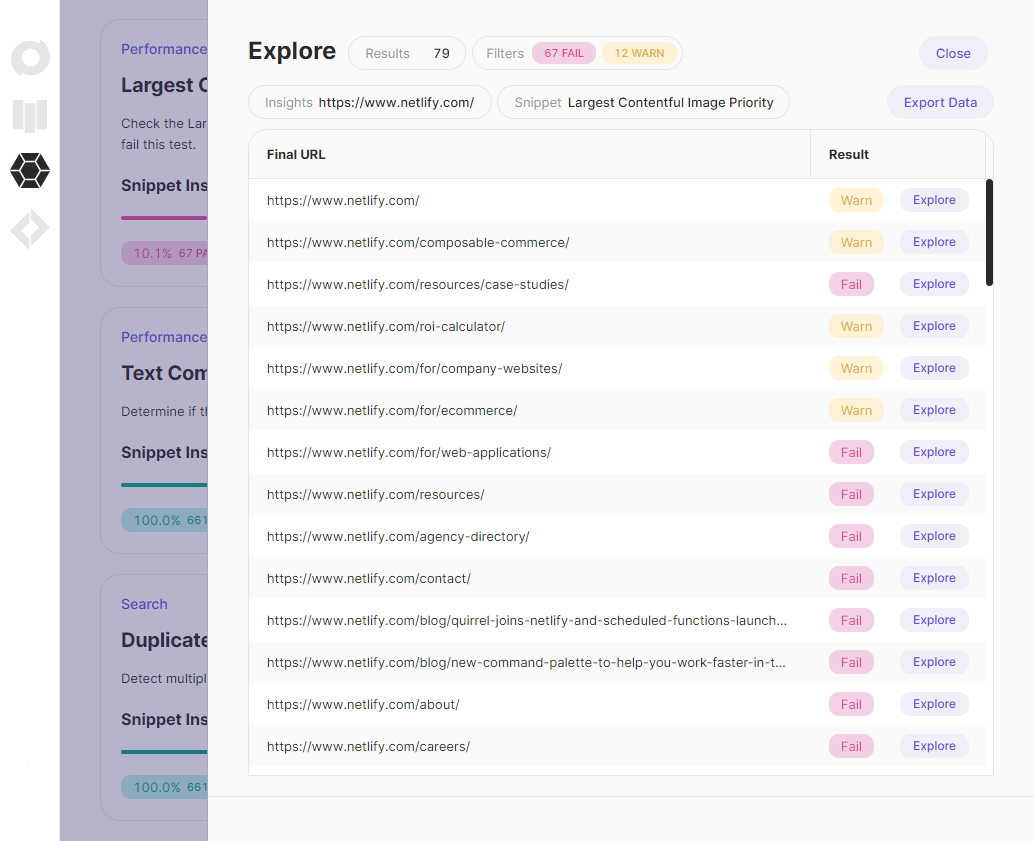
- 🌌 Deeper exploration with new the Insights feature.
- 🤯 Huge number of new snippets and much more.
Snippet Powered
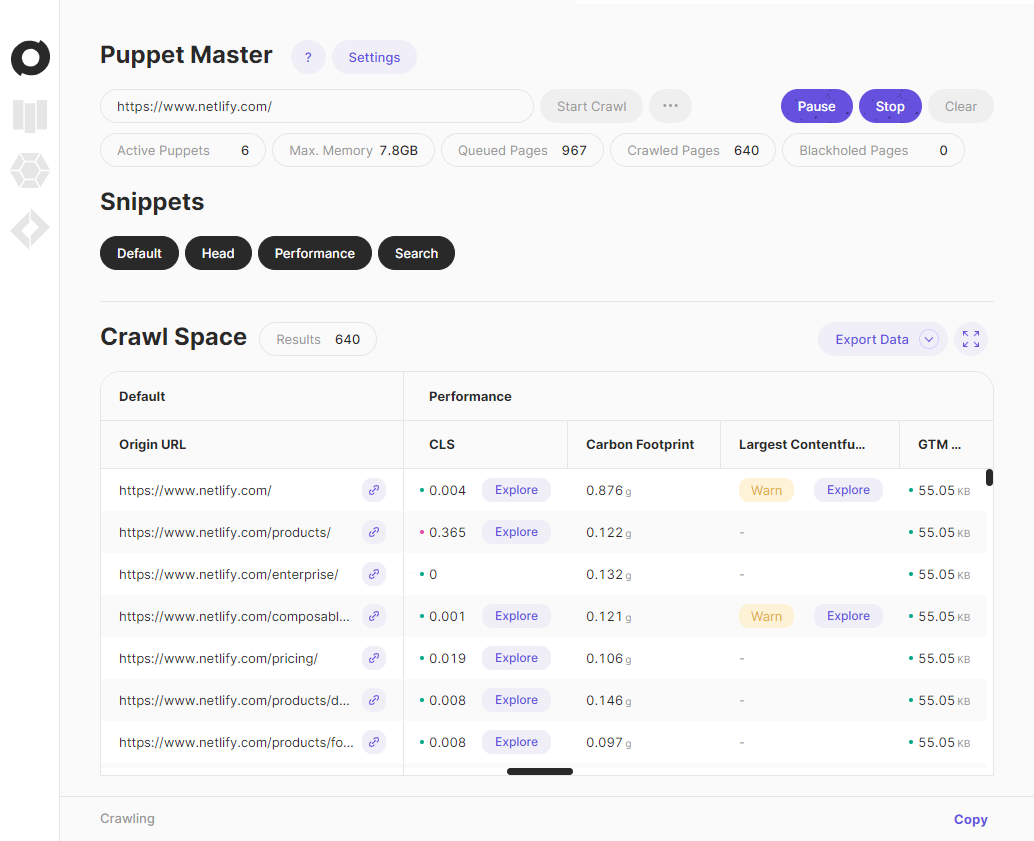
Powered by your snippets, Horseman is your endlessly configurable crawling companion.
Snipwhats?
Snippets are tiny pieces of JavaScript code that allow you to interact with a website to manipulate it and return information. Anything you can use with Chrome's DevTools console you can utilise and automate with Horseman across an entire site.
That sounds amazing, but I don't know JavaScript.
Don't worry! There are over 120 built in snippets; and now with Horseman v0.3 you can even describe the information you want to extract and let AI write the snippet for you!
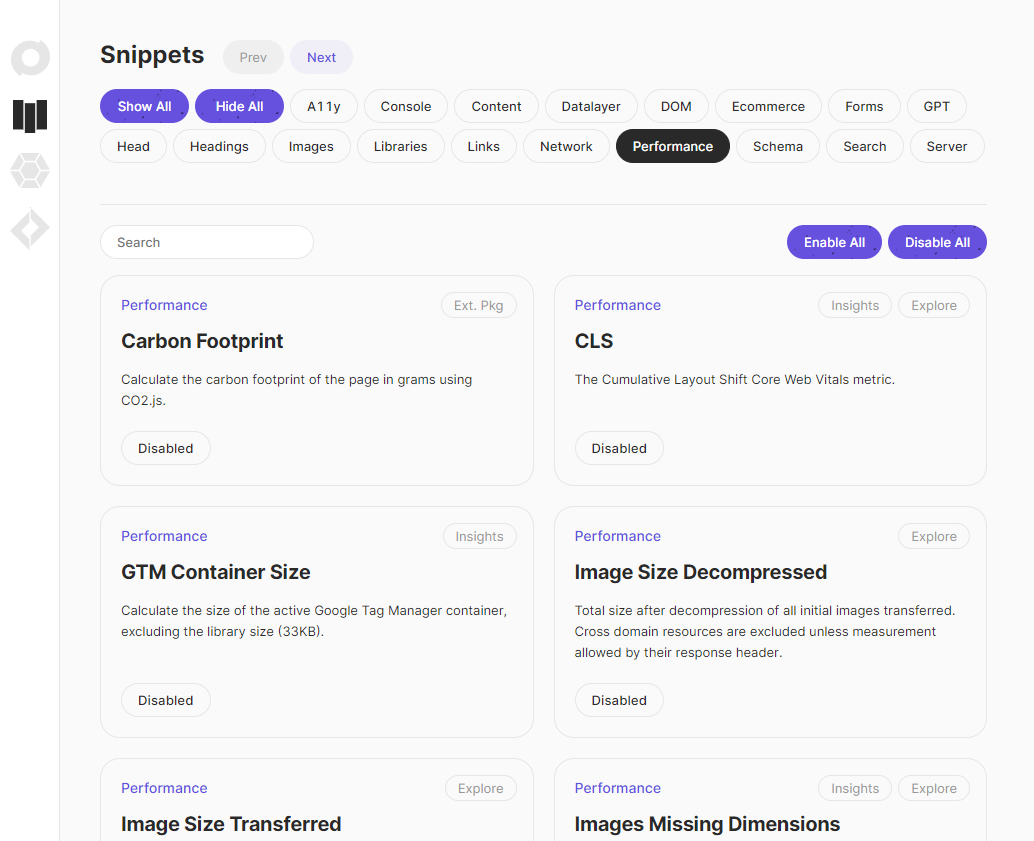
120+ Snippets
Just some of the 120+ essential snippets for developers, tinkerers, content creators, technical SEOs, and more.
Largest Contentful Image Priority
Detect when the Largest Contentful Paint has been mistakenly loaded with a lower priority.
H1 Sentiment
Analyse the sentiment of your H1 headings and make them the best they can be.
Overflowing Elements
Detect and diagnose elements that overflow the page and cause unwanted scrolling.
Intelligent Content Extraction
Intelligently extract content with Mozilla's readability.js.
Summarize Content
Summarize page content with GPT and use it to write new relevant meta descriptions.
Early Bird Pricing
Get instant access with Early Bird prices via GitHub Sponsors.
GitHub Sponsors?
I'm utilising GitHub Sponsors as a payment gateway and as a way for people to support this and my other projects; allowing me to focus my development time on Horseman first and add additional payment gateways later.
Sponsor
1 Device Limit
Bonus Extras
- A warm feeling inside.
- Get a sponsor badge on your GitHub profile.
- Access to early development versions of other sites and tools when available.
- Disable support message on my CLI tools.
Most Popular
Sponsor++
3 Device Limit
Bonus Extras
- A warmer feeling inside.
- Get a sponsor badge on your GitHub profile.
- Access to early development versions of other sites and tools when available.
- Disable support message on my CLI tools.
Sponsor+++
Custom Device Limit
Bonus Extras
- The warmest feeling inside.
- Get a sponsor badge on your GitHub profile.
- Access to early development versions of other sites and tools when available.
- Disable support message on my CLI tools.
Believe The Hype
Here's what others have to say about Horseman.

jessthebp

davewsmart

jlhernando